TOC
前言
前段时间研究过基于容器来搭建一个可视化的 Linux 开发环境,主要是为了研究 java 开发的 Apache Pulsar 和 Apache Bookkeeper 两个项目的源码,如果是非 JVM 类的语言可以基于 openvscode 来搞一个开发环境,例如在 ubuntu20.04 镜像之上安装 openvscode,然后在浏览器就可以使用 vscode 了.对于语言环境则需要另外搭建,这是自然的.
最开始的折腾基于 ubuntu 容器镜像安装桌面,然后安装一些其他软件软件例如 VNC 来做可视化,效果都不太好,最后发现了 webtop 这个宝藏,直接就已经封装好了一个带有桌面的 Linux 容器环境.
部署实践
很简单,一条命令就可以了:
docker run -v $PWD:/work -p 3000:3000 -it -d --name webtop linuxserver/webtop:amd64-ubuntu-kde-781d8753-ls91
可以看到我把当前目录挂载到了容器内的/work目录下,主要的原因是我会有一个初始化开发工具的脚本,在宿主机就将需要的工具都准备好,然后挂载到容器内,容器只需要启动就可以立刻拥有一个可视化的 Linux 开发环境了.
这里给出我准备工具的一个参考:
- IDEA
- maven
- jdk
有时候需要在可视化开发环境内使用到 Docker,这时候我会将 webtop 容器以 host 模式启动,然后将宿主机的 docker 也挂载到容器内,以便这个可视化开发环境也可以使用 Docker.
参考命令:
docker run --network host -d --name=webtop -e PUID=1000 -e PGID=1000 -e TZ=Asia/Shanghai -v $PWD:/work -v /var/run/docker.sock:/var/run/docker.sock --shm-size="8gb" linuxserver/webtop:amd64-ubuntu-kde-781d8753-ls91
webtop 镜像自带了 docker 命令,因此不需要安装 docker 客户端命令.
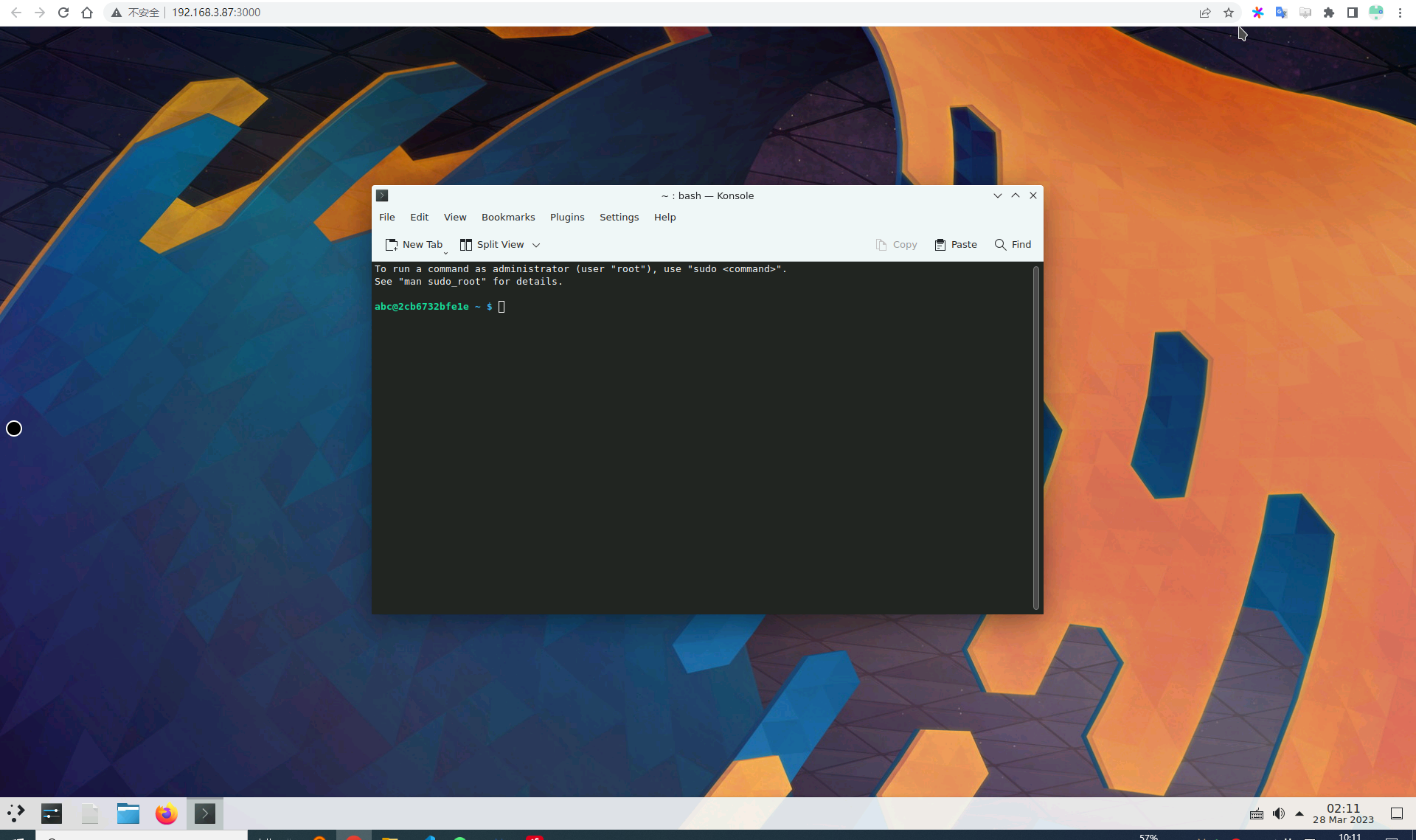
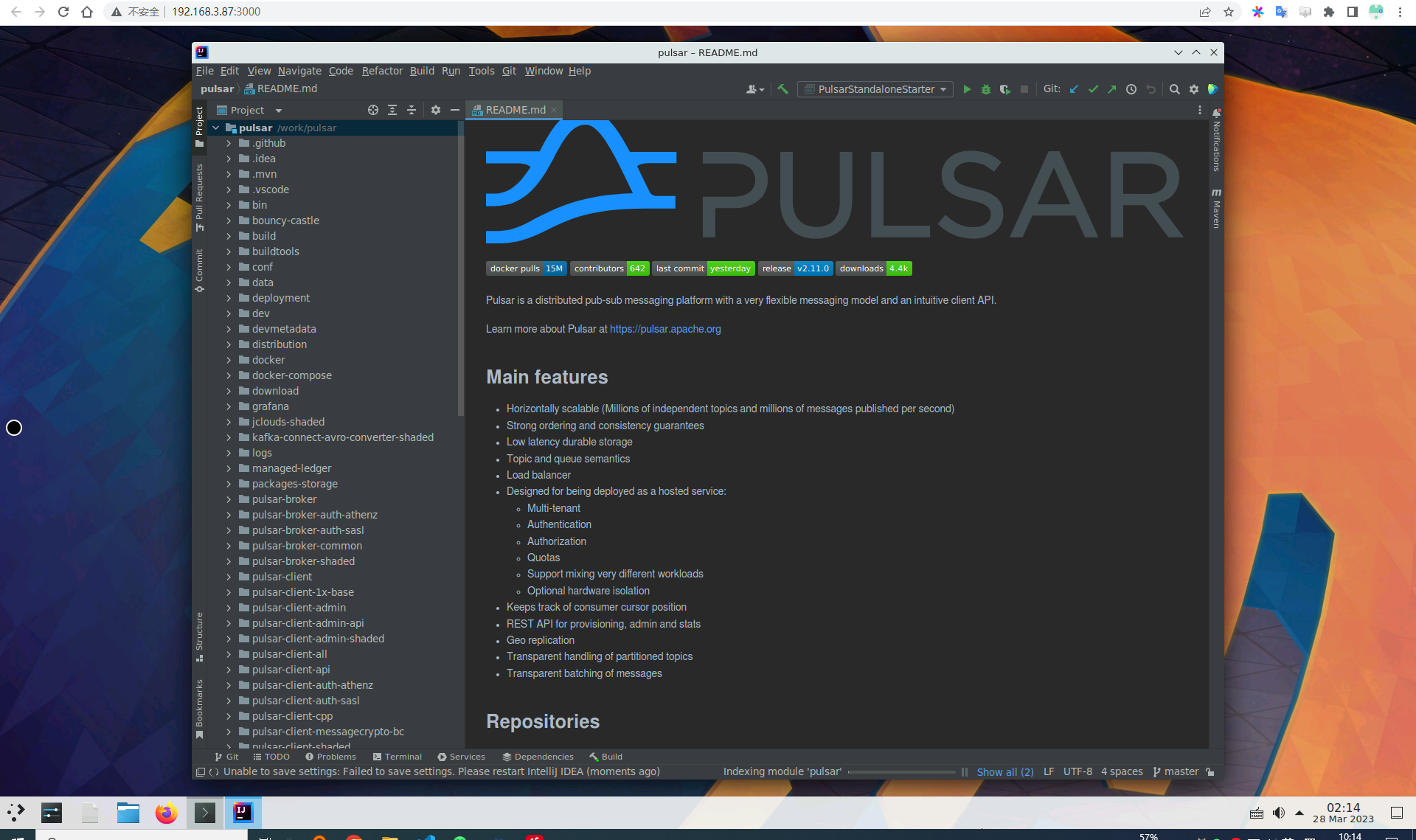
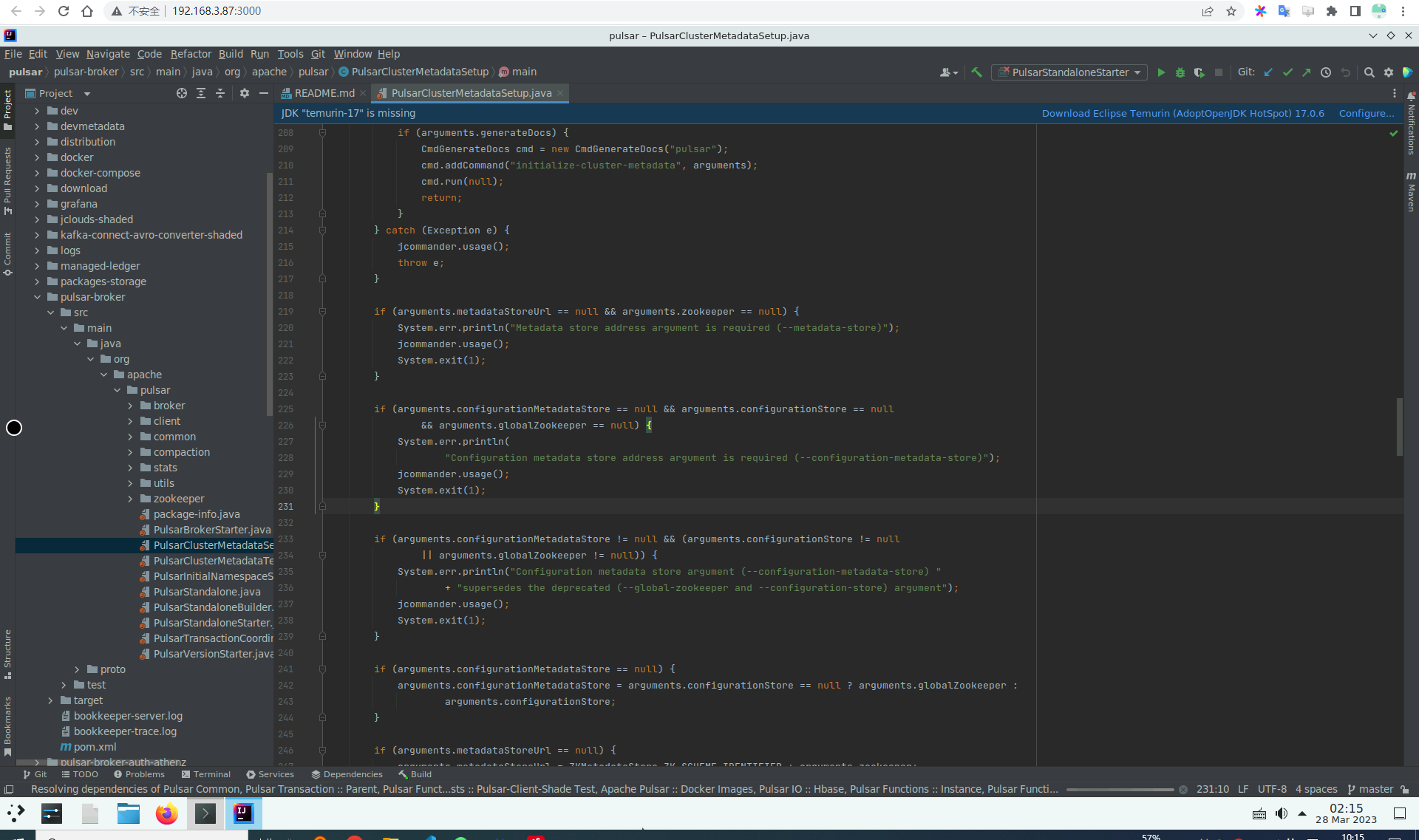
下面给出一些效果图:



微信公众号
扫描下面的二维码关注我们的微信公众号,第一时间查看最新内容。同时也可以关注我的Github,看看我都在了解什么技术,在页面底部可以找到我的Github。