TOC
前言
ChirpStack作为Lorawan Server,可以同时接收不同客户的设备数据(通过Application或Org区分开),而如果这些客户都希望可以从ChirpStack拿到设备数据的话,他们各自都会拿到base64编码过的数据并且都需要各自实现一次逻辑将数据解码转换成数字。
而ChirpStack可以做到在ChirpStack层将数据解码并且转换成人类能够看懂的json数据,下行数据也是一样的道理,下行数据时需要将数据base64编码,有了JS编解码函数后下行调用方可以直接使用json数据,编码的事情由JS编解码函数来做。
开启JS解编码函数功能
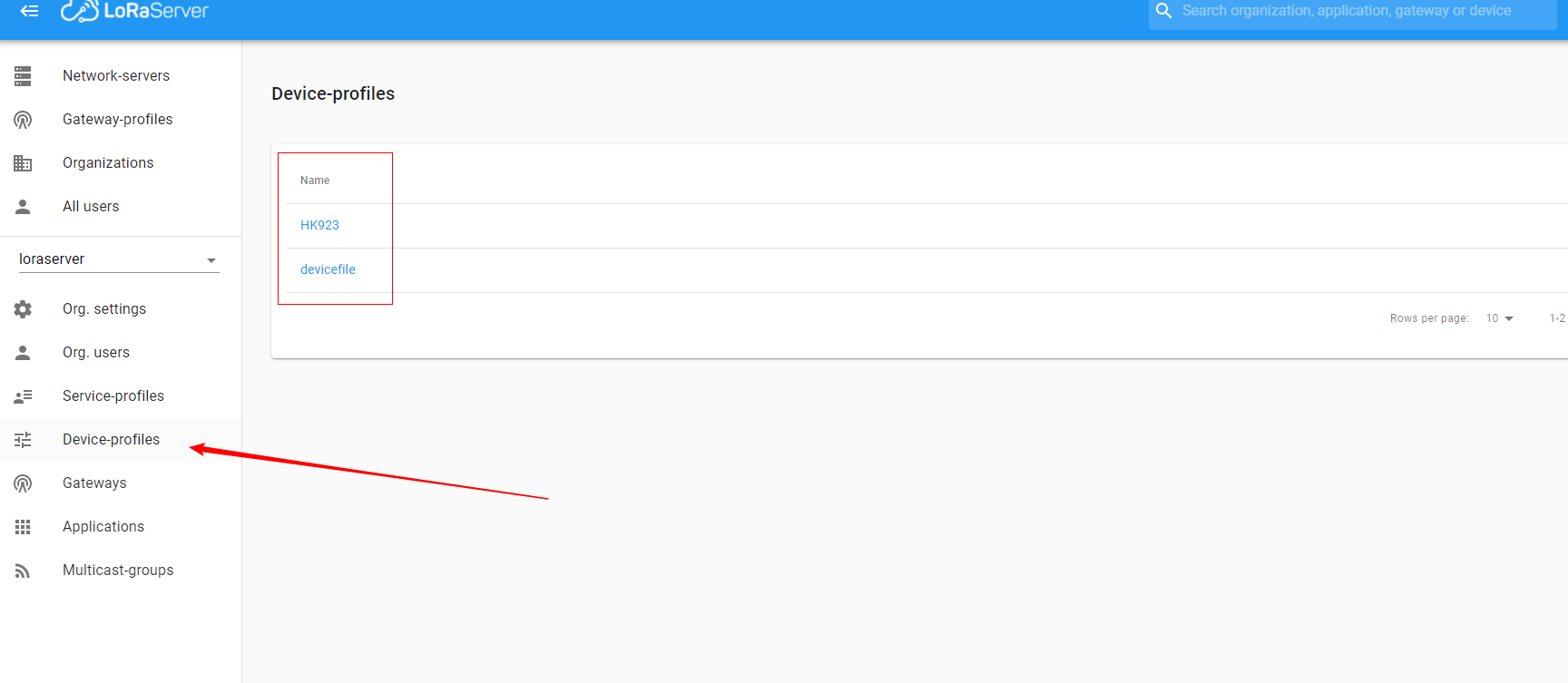
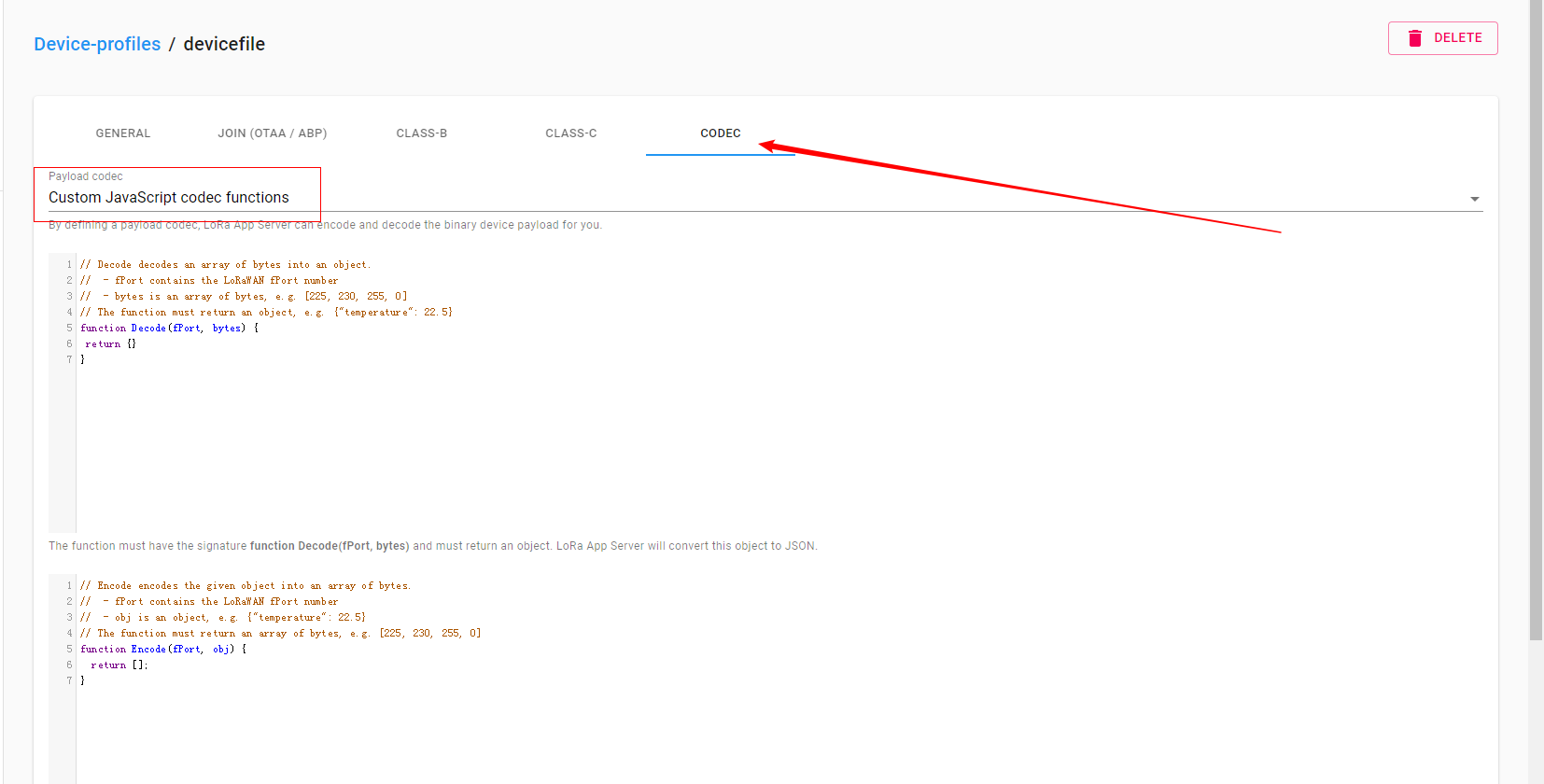
默认是不开启的,需要在ChirpStack的Dashboard页面上找到对应的devicefile开启Custom JavaScript codec functions这个功能。


理解JS解编码函数功能
可以看到默认情况下函数是什么都不做的。
其中解码函数有两个传参:fPort和bytes,fPort是数据上传的端口号,bytes是上传的数据。
我们可以只给特定端口的数据进行JS解码,通过JS解码后的数据会在原先json数据之上多一个object字段。
假设101端口上传的数据是空气质量设备的数据,而数据的第十三字节是TVOC的数据,那么可以添加以下的代码,只对空气质量的设备数据解码TVOC的数据。
if(fPort==101){
var data = {
"tvoc": 22.5
};
data.tvoc= bytes[13];
return data;
}
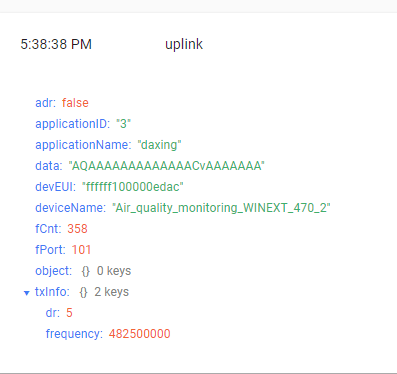
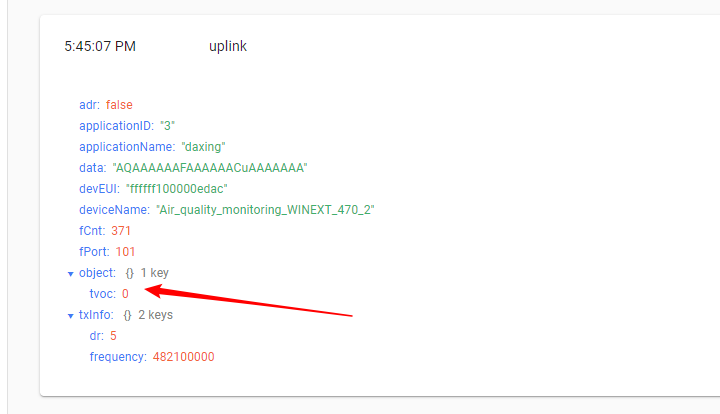
设置JS解编码函数之前设备的数据格式:

设置JS解编码函数之后设备的数据格式:

可以看到object字段下多了字段tvoc,而这个字段是我们在JS解码函数中返回的。
JS解码函数小结
这样的话当有多个客户希望拿到设备数据时就可以直接从Object字段中获取对应的数据,而不需要再写程序去解码lorawan数据以及处理字节数据了。
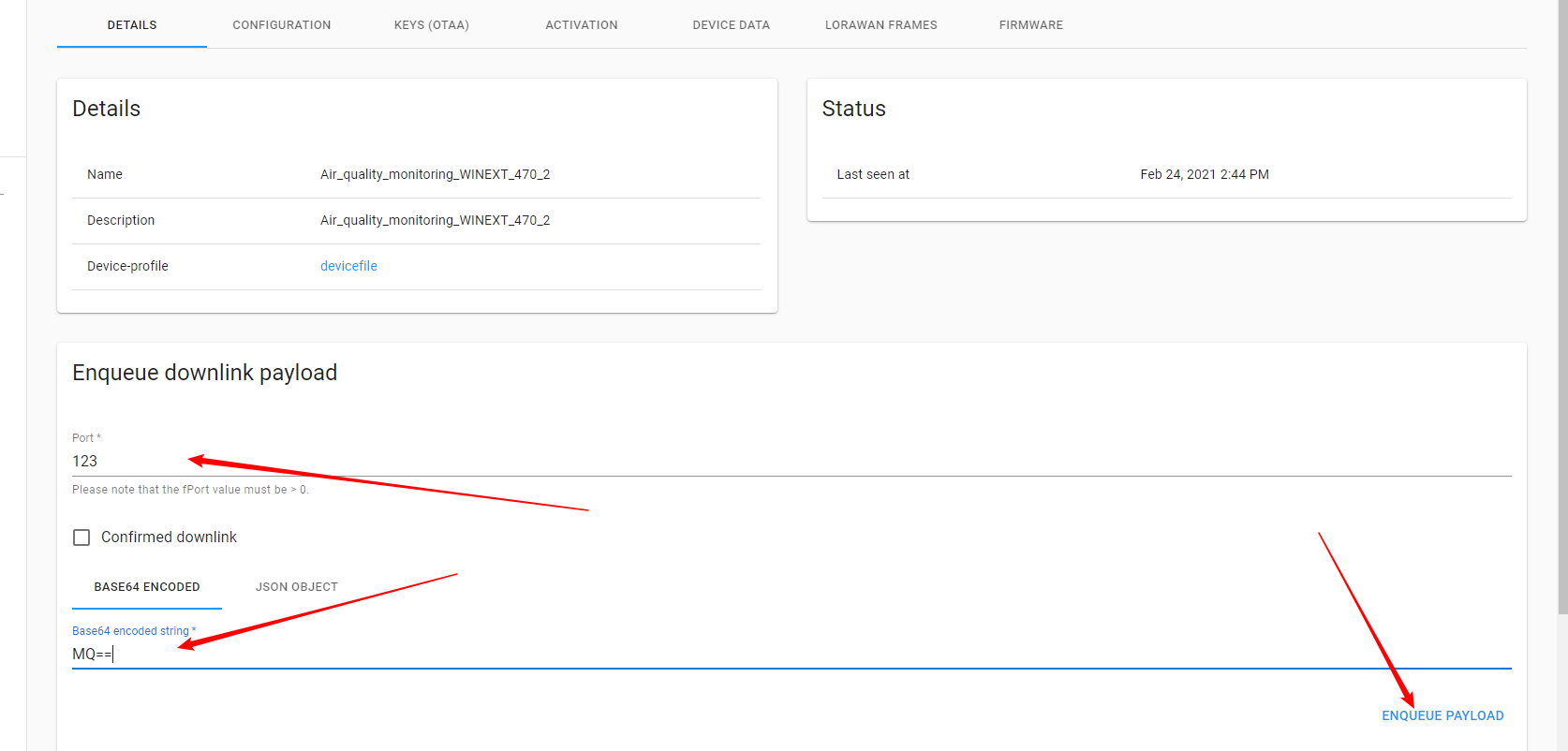
下行也是一样的,首先我们在dashboard尝试使用原生的下行数据功能。

假设需要给设备发送一个1的下行数据,我们首先需要将1进行base64编码,然后将编码后的字符串在dashboard填写到对应的文本框中,点击下行按钮。


注意我们每次在下行数据时都需要将我们希望下行的数据进行base64编码,然后才能下行。而利用JS编码函数功能我们就可以将这个编码操作交给JS编码函数,不需要在每次发送数据前都去自行编码一次。
回到刚才设置JS解编码函数的地方,在编码的代码框中添加编码的逻辑代码,这里以处理端口号为123的数据作为
演示。
注意:编码函数返回的数据需要是字节数组,代码框中也有提示。
if(fPort==123){
var data = new Array();
data[0] = (obj.command >> 8) & 0x00FF;
data[1] = (obj.command ) & 0x00FF;
return data;
}
当端口号是123时,将json格式的下行数据中的command转换成两个字节数据。
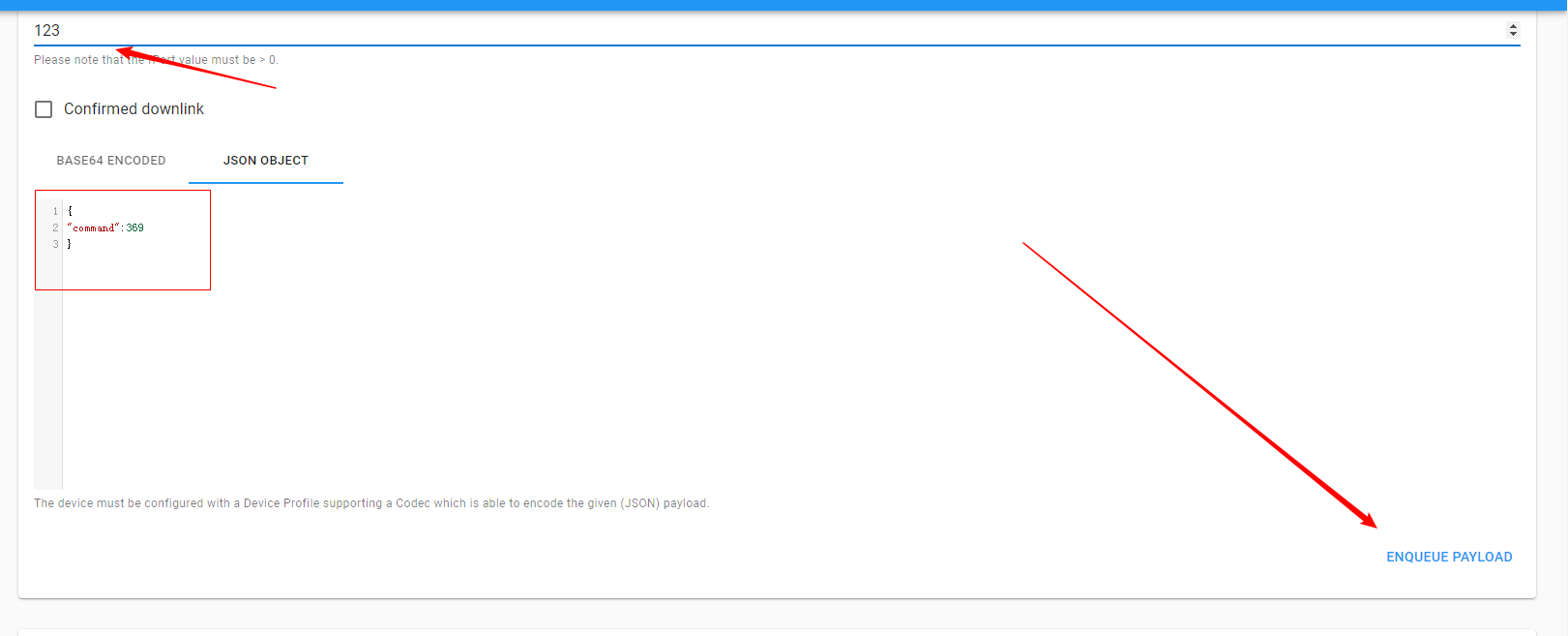
回到刚才发送下行数据的地方,选择JSON OBJECT,填写我们需要的json格式数据:

{
"command":369
}
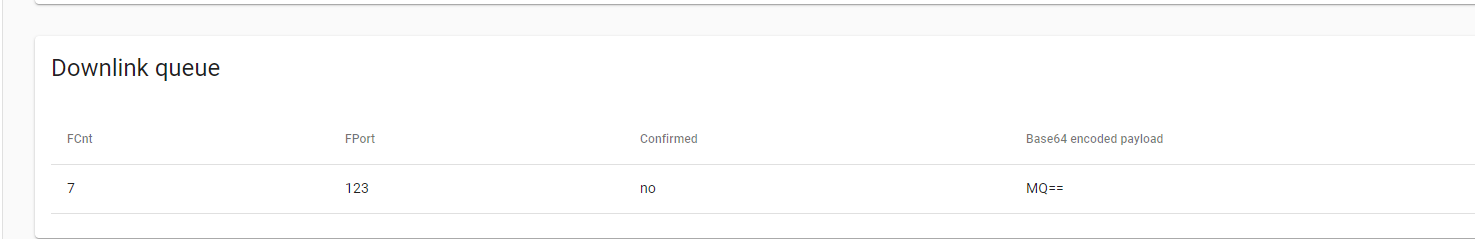
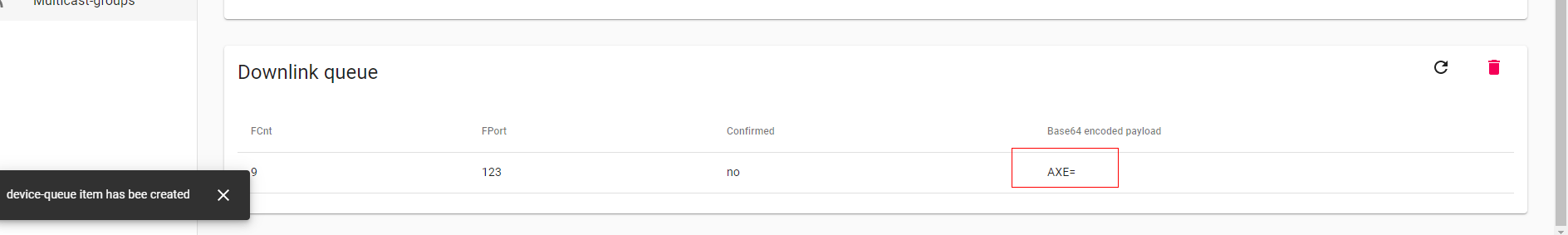
端口号填写为123,确认没问题后点击发送下行数据。在下方提示队列会得到一个下行的数据结果,按照本文步骤来的话会显示AXE=.

验证下行结果
将字符串AXE=解码后得到的结果是01和71,将两个字节进行01*256+71计算后得到的是369,正是下行数据command字段的值。
JS编码函数小结
这样就省去了在发送下行数据时每次都需要自行将数据编码的过程,同理,如果多个客户都需要对各自的传感器进行下行数据的话,就省去了他们各自将下行数据编码的过程(前提是已经设置好对应的JS编码函数了)。
https://blog.csdn.net/iotisan/article/details/104070445
微信公众号
扫描下面的二维码关注我们的微信公众号,第一时间查看最新内容。同时也可以关注我的Github,看看我都在了解什么技术,在页面底部可以找到我的Github。