TOC
缘由
giscus 与 utterances 评论不同, utterances 直接使用了 github api,因此不需要一个单独的服务,而由于 github discussion 需要使用 graphQL API 访问并且需要 token,因此 giscus 使用 Typescript 实现了一个服务,前端通过 RestAPI 访问 giscus 服务器,如果此时没有用户 token,那么giscus 会使用应用程序的 giscus 的token,从而解决在用户没有登录 github 的情况下无法查看评论的问题.
这也是我去 utterances 提了一个issue,咨询能否为查询数据所使用的地址 api.github.com 配置为我自己的另一个地址.
本意是我希望添加一个代理层,如果请求没有 Token,那么使用我配置的 Token,从而解决用户没有登录 github 时看不到评论的问题.
不过 giscus 只是在读评论的时候做了一个中转,而当触发评论或给文章添加表情时依然是请求到 api.github.com.
安装 giscus
由于 giscus 是一个 github app,因此安装 giscus 只需要在页面上点几下就可以完成了.
仓库开启discussion功能
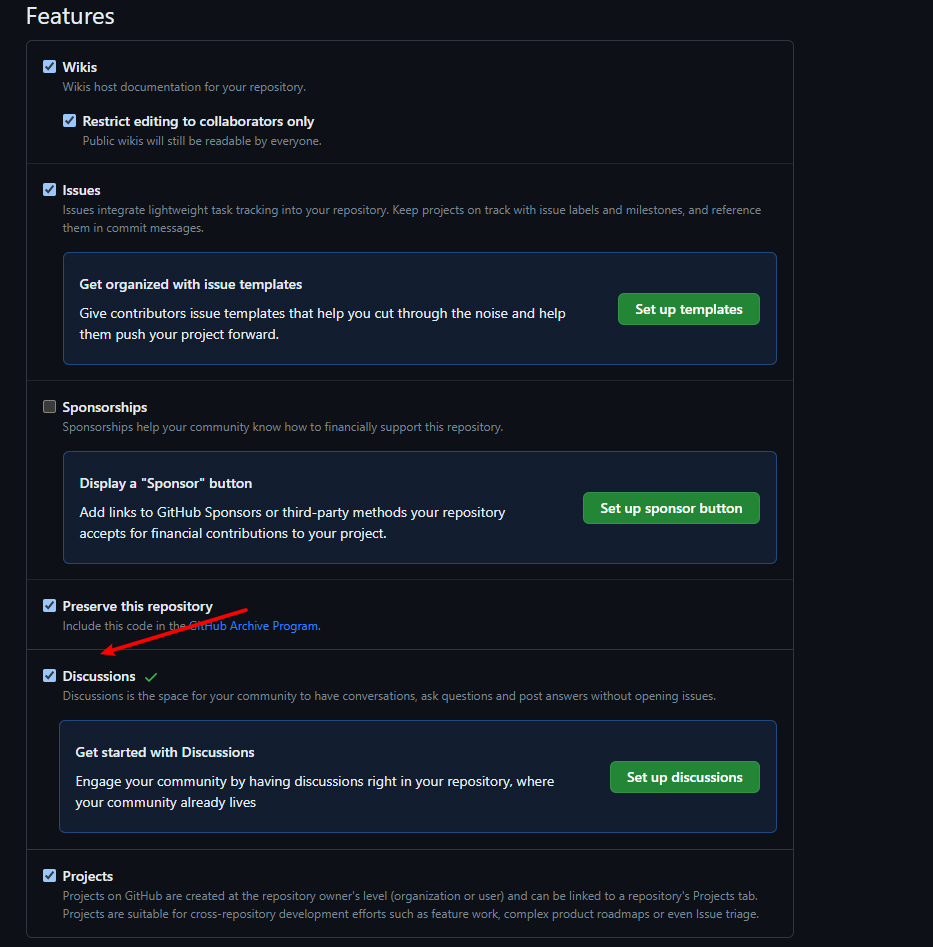
- 打开repo的Settings
往下拉找到 Features 模块,在 discussion 旁边的选择框中打上√

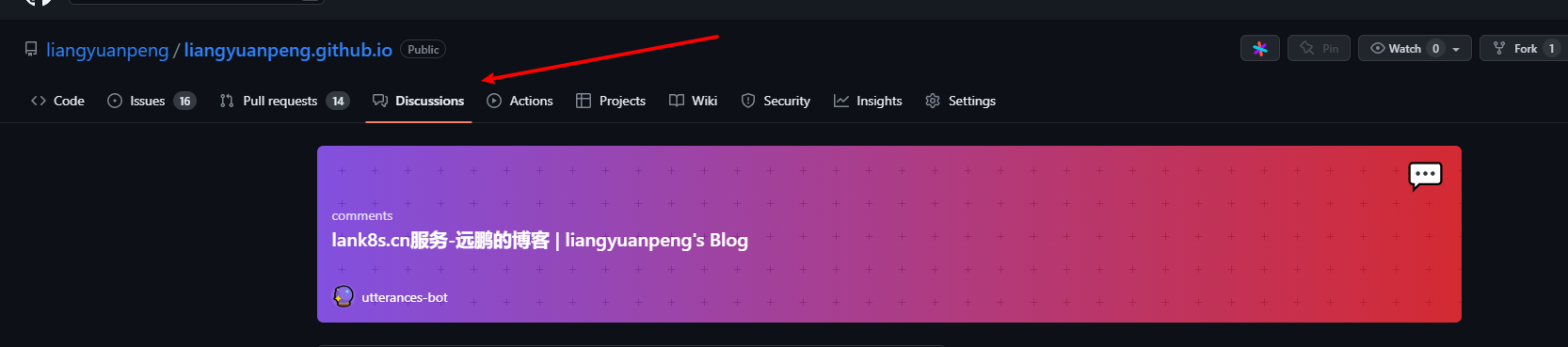
- 检查是否开启 discussion

这时候你就可以在你的仓库上看到 discussion 的按钮了,表示开启了 discussion 功能.
到目前为止你的 giscus 评论服务器和"数据库"已经准备好了. 接下来处理"客户端部分",也就是将评论的内容添加到你博客的页面.
为你的博客主题添加上评论
本文以 hugo 博客为例,其他博客原理上是一致的.
- 首先在主题的
layouts/partials添加一个用于评论的comments.html
添加以下内容:
{{ if .Site.Params.giscus.enable }}
<script src="https://giscus.app/client.js"
data-repo="{{ .Site.Params.giscus.repo }}"
data-repo-id="{{ .Site.Params.giscus.repoid }}"
data-category="{{ .Site.Params.utteranc.category }}"
data-category-id="{{ .Site.Params.giscus.categoryid }}"
data-mapping="{{ .Site.Params.giscus.mapping }}"
data-strict="0"
data-reactions-enabled="1"
data-emit-metadata="0"
data-input-position="top"
data-theme="{{ .Site.Params.giscus.theme }}"
data-lang="zh-CN"
crossorigin="anonymous"
async>
</script>
{{ end }}
- 在你博文页面
layouts/_default/single.html将评论页面引入进来
...
{{ .Content }}
...
{{ partial "comments.html" . }}
...
可以看到,上述的示例是添加到文章内容的后面,因此你也可以找到对应的部分,将评论嵌入进来.
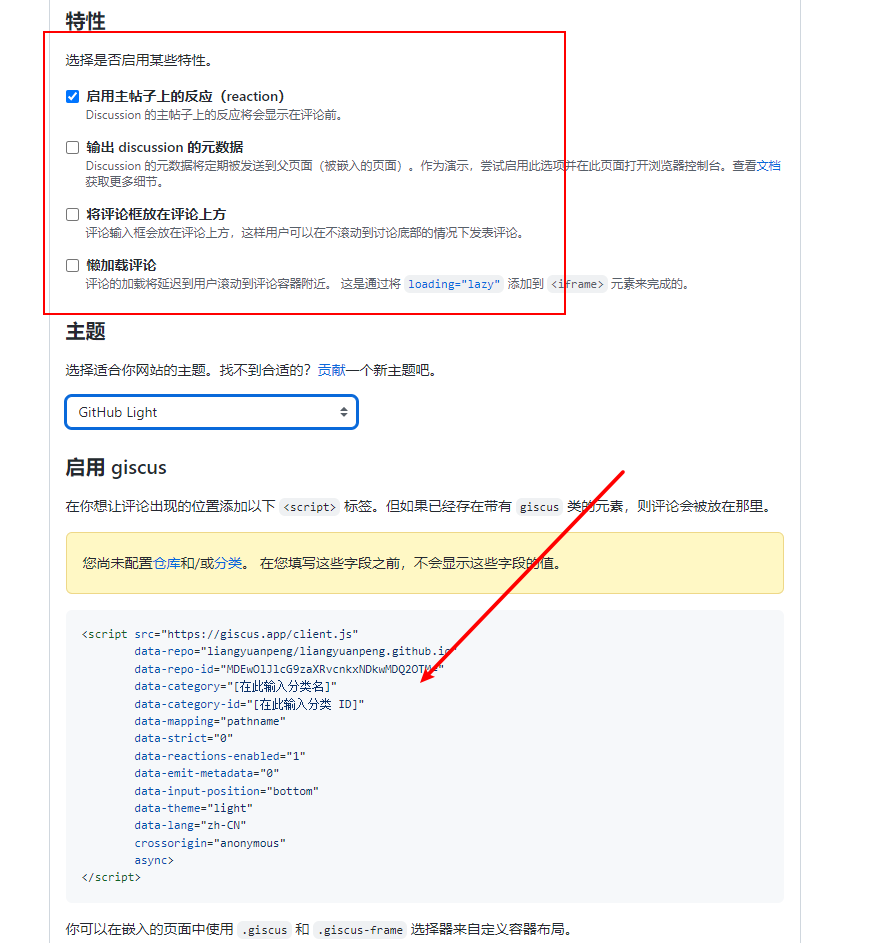
- 在你博客仓库的配置文件中将以上需要配置的内容填上,我这里是
config.toml,可以在giscus.app的页面上填写表单,然后下方的 javascript 部分会自动更新成你填写的内容,填写完成后将需要动态配置的内容填写的 config.toml 对应位置就可以了,可以参考我的配置内容:
[params.giscus]
enable = true
repo = "liangyuanpeng/liangyuanpeng.github.io"
repoid = "xxx="
category = "comments"
categoryid = "xxx"
mapping = "title"
theme = "light"

- 打开文章页面看看效果!
这时候你已经将评论添加到页面上显示了,随便打开一篇你的文章,拉到你设置评论的地方,本文示例是文章内容的后面,然后你就可以看到你的 giscus 评论了!!!

恭喜你,你的博客又变强了,你也变强了(头发减少了没).
自托管 giscus
giscus 支持自托管 giscus,也就是部署一个你自己的 giscus 服务,具体官方文档见这里
按照官方文档第一步是创建一个 github app,但实际上第一步你应该先部署 giscus 服务,因为 github app 会用到你的 giscus 服务地址.
第一步,部署你自己的 giscus 服务
第N步,创建一个github app
自托管部分更新说明
我原计划是希望基于 vercel function 部署一个 giscus 服务(giscus官方也是使用vercel),但是在编写到自托管这部分时我突然决定还是先直接使用 giscus 服务,因此自托管 giscus 这部分内容我先中断更新了.
但是即使我自己不用,我也会在后续某一天将这部分内容更新上,为其他需要自托管 giscus 服务的同学扫清障碍.
现在,你的静态博客拥有了giscus评论的功能,再多一个imgbot自动化优化图片不过分吧?
微信公众号
扫描下面的二维码关注我们的微信公众号,第一时间查看最新内容。同时也可以关注我的Github,看看我都在了解什么技术,在页面底部可以找到我的Github。